
 Catppuccin for VSCode
Catppuccin for VSCode


Previews
🌻 Latte

🪴 Frappé

🌺 Macchiato

🌿 Mocha

Usage
Preferred method of installation
Install the extension from a Marketplace:
Manual method for installation
Download the VSIX from the latest GitHub release. Open the Command Palette and select "Extensions: Install from VSIX...", then open the file you just downloaded.
Using the JSON files
If you need to use the JSON files for libraries like Shiki, the theme files are published to NPM as @catppuccin/vscode.
Nix (Home-Manager) users
If you would like to change the theme configuration, the theme expects to have a mutable directory to write its JSON files into. This means that you will have to either:
- Install this extension in a non-declarative way so that the extension has permissions to write files.
This means fully excludingnixpkgs.vscode-extensions.catppuccin.catppuccin-vscfrom your configuration; Just usingprograms.vscode.mutableExtensionsDir = true;will NOT WORK. - Use our catppuccin/nix module to build it with your VSCode configuration, using overrides.
This is a declarative way to compile the theme with your preferred options. Please refer to the example below for a sample configuration.
{
# in your inputs:
inputs.catppuccin.url = "github:catppuccin/nix";
# in your home-manager options:
catppuccin = {
enable = true;
# optionally configure the extension settings, defaults are shown below:
vscode = {
accent = "mauve";
settings = {
boldKeywords = true;
italicComments = true;
italicKeywords = true;
colorOverrides = {};
customUIColors = {};
workbenchMode = "default";
bracketMode = "rainbow";
extraBordersEnabled = false;
};
};
};
programs.vscode = {
enable = true;
};
}
Customization
[!Note] We also have a Catppuccin Icon Pack!
VSCode settings
The following settings inside your settings.json are recommended for this plugin:
{
// we try to make semantic highlighting look good
"editor.semanticHighlighting.enabled": true,
// prevent VSCode from modifying the terminal colors
"terminal.integrated.minimumContrastRatio": 1,
// make the window's titlebar use the workbench colors
"window.titleBarStyle": "custom",
// applicable if you use Go, this is an opt-in flag!
"gopls": {
"ui.semanticTokens": true,
},
}
Catppuccin settings
Catppuccin for VSCode can be customized to your liking. If you like the Catppuccin colors but feel that they are a bit too bright for working at night, customization got you covered!
{
// use Mocha as the base
"workbench.colorTheme": "Catppuccin Mocha",
// pink as the accent color
"catppuccin.accentColor": "pink",
// make Mocha specifically very dark
// (this preserves other flavors!)
"catppuccin.colorOverrides": {
"mocha": {
"base": "#000000",
"mantle": "#010101",
"crust": "#020202",
},
},
// use your accent (pink) on the statusBar as well
"catppuccin.customUIColors": {
"mocha": {
"statusBar.foreground": "accent",
},
},
}
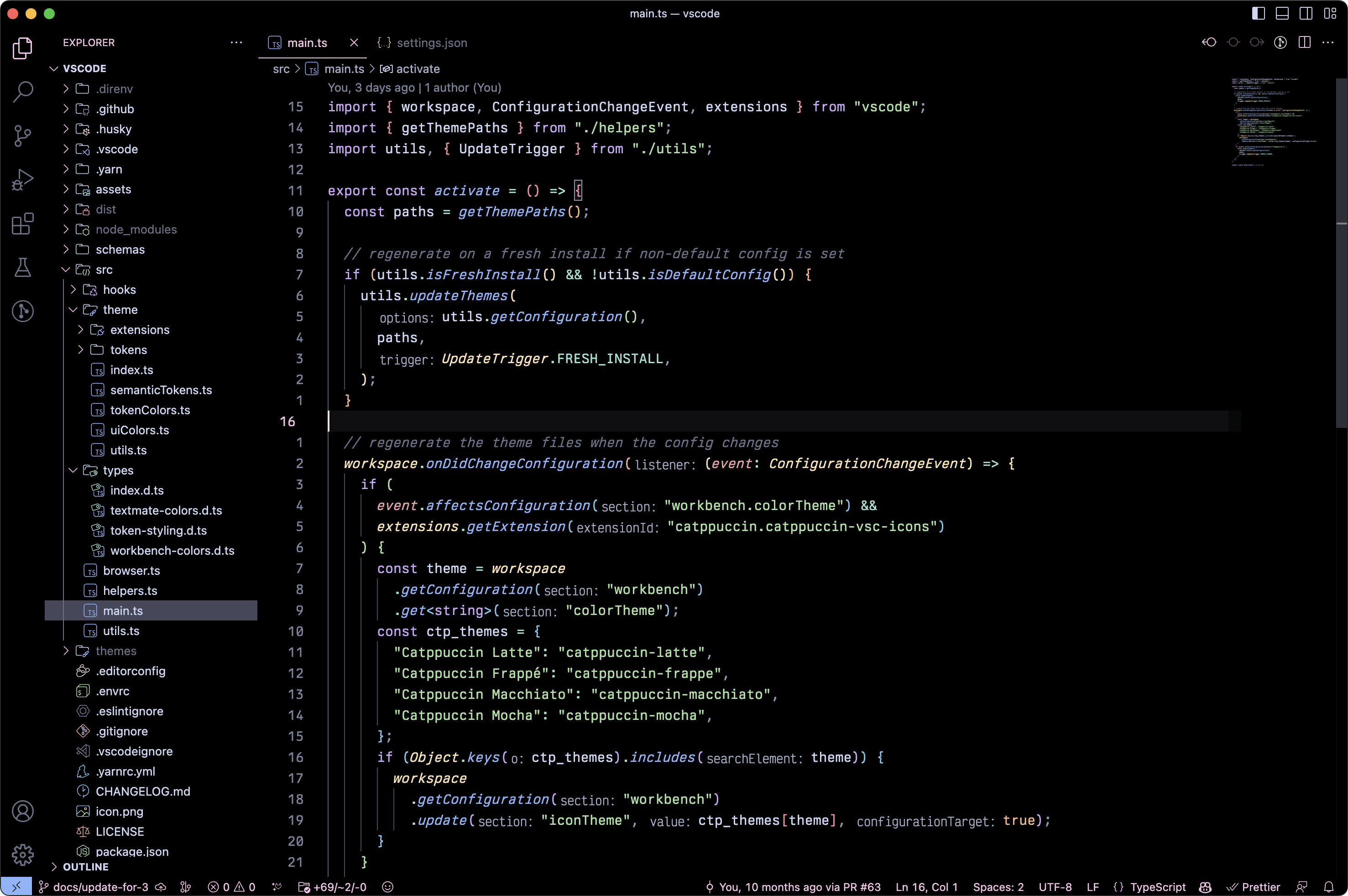
📸 Preview

To see all available options, open your settings and look for Extensions > Catppuccin.
Custom accent color
catppuccin.accentColor
You can choose any color as your "accent" color. mauve is our default, but you can add more personality by using your favorite!
Disable italics & bold fonts
You can toggle whether to use
- italics for keywords:
catppuccin.italicKeywords - italics for comments:
catppuccin.italicComments - bold for keywords:
catppuccin.boldKeywords
Flat appearance
catppuccin.workbenchMode
By default, Catppuccin for VSCode uses three shades of our base color for the workbench.
For example, in Mocha:
base: #1e1e2e - the editor backgroundmantle: #181825 - the sidebarcrust: #11111b - the activity bar, status bar, and title bar
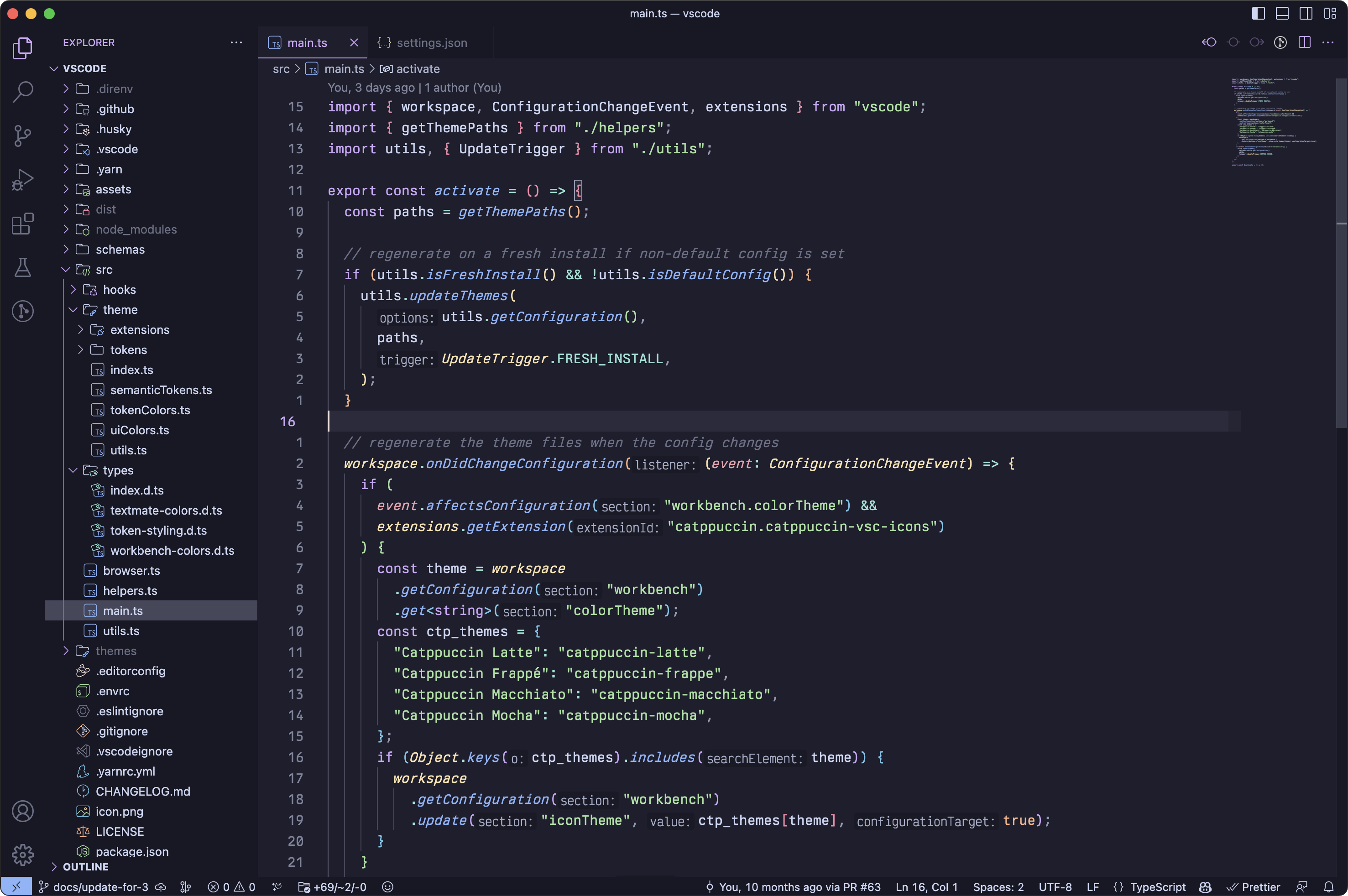
📸 Preview

If you'd like a more flat look, you can change it to flat! This only uses base and mantle, reducing it to 2 shades:
base: #1e1e2e - the editor backgroundmantle: #181825 - the sidebar, the activity bar, status bar, and title bar
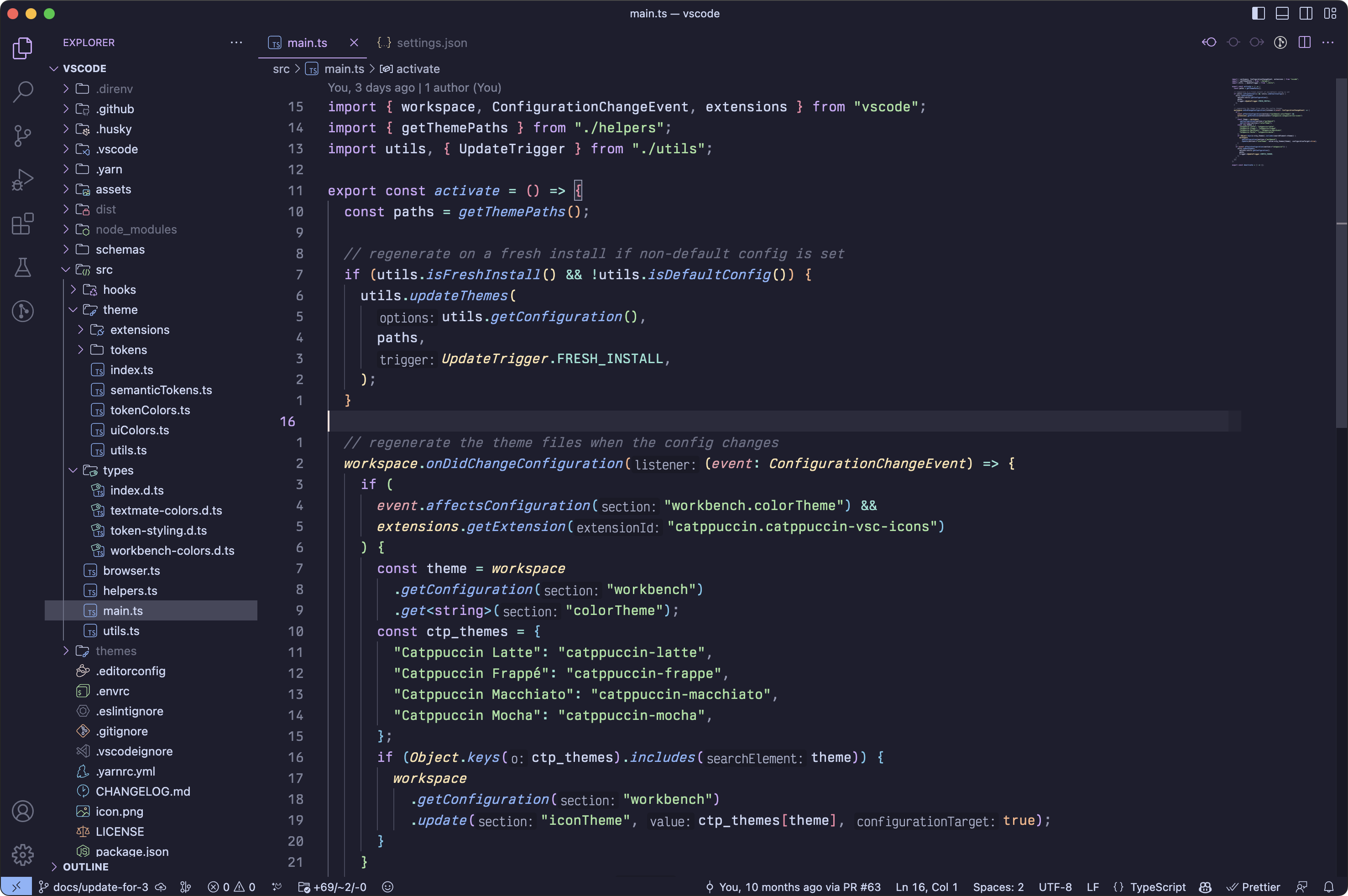
📸 Preview

For absolute minimalism, you can go with minimal; a single shade for the whole workbench.
- This only uses
base(#1e1e2e)
📸 Preview

Paired Brackets
catppuccin.bracketMode
By default, we use red, peach, yellow, green, blue, and mauve for matching bracket pairs. You can change that option if you want different colors:
rainbowis our default setting, using the colors described above.dimmeduses the same rainbow colors, but muted by 20%.monochromaticonly uses grayish colors, fromsubtext1tosurface2.neovimuses the same colors thatnvim-ts-rainbowuses in our Neovim port.
Override palette colors
catppuccin.colorOverrides
Colors can be overwritten in the JSON user settings, like so:
{
// ...your other settings...
"catppuccin.colorOverrides": {
// make text red red all flavors
"all": {
"text": "#ff0000",
},
// make Mocha "OLEDppuccin" - use black editor background
"mocha": {
"base": "#000000",
"mantle": "#010101",
"crust": "#020202",
},
},
}
Use palette colors on workbench elements (UI)
catppuccin.customUIColors
If you want to customize where certain palette colors appear, you can change it like so:
{
"catppuccin.customUIColors": {
// make the breadcrumb "text" on "overlay0" for all flavors
"all": {
"breadcrumb.background": "overlay0",
"breadcrumb.foreground": "text",
},
// but for mocha, use "crust" on your currently selected accent.
"mocha": {
// "accent" selects your current accent color.
"breadcrumb.background": "accent",
"breadcrumb.foreground": "crust",
// you can use opacity, by specifying it after a space
// "rosewater 0.5" would mean 50% opacity, here it's 20%
"minimap.background": "rosewater 0.2",
},
},
}
You can find all the available keys here.
[!Note] This respects your color overrides.
Extension Support
Catppuccin for VSCode also themes the following extensions:
Support
If you have any questions regarding this port, feel free to open an issue or ask in our Discord, where we have a dedicated forum for support.
Development
- Clone and open this repository in VSCode.
- Launch the "Debug & Watch Files" configuration from "Run and Debug". This
will spawn a new instance and also start a task watching the files in
./src. The watch task allows for the theme to be hot reloaded based on changes to the TypeScript instead of the generated JSON. - Make modifications in
./srcto see the changes immediately.
💝 Thanks to
Current maintainers
Contributions
- Lichthagel - GitLens extension support
- suppayami - Workbench appearances
Previous maintainer(s)

Copyright © 2021-present Catppuccin Org



