Live Share Extension Pack
If you're not already familiar with Visual Studio Live Share, refer here for more information.
This extension pack includes everything you need to start collaboratively editing and debugging in real time, including integrated audio and text chat. This provides you and your team/class with a one-click installation, in order to begin pair programming, performing remote code reviews, driving interactive lectures, and more, without needing to leave Visual Studio Code.
Getting Started
-
Install this extension pack and reload VS Code
-
Open your project, then click the
Live Sharebutton in your status bar to start a new collaboration session. You'll be asked to login with your GitHub or Microsoft account the first time, which simply allows other developers to identify you.Refer to the Live Share quickstart for more details.
-
Open the Live Share
Sessions Detailsview, and click theStart audio call...node to start a call that is scoped to the guests in the session
Refer to the Live Share Audio quickstart for more details.
-
A new document window, titled
Live Share Chat, will automatically open to the side. This window provides you with an integrated chat channel that is scoped to the guests in your collaboration session. If you close the window, you can always re-open it by clicking theChat Channelnode in the Live ShareSession Detailsview (as displayed below).
Refer to the documentation for more details.
When you send the VS Live Share link to another developer, they'll immediately join into your session, and will be prompted to connect to the audio call. From there, you can begin communicating and collaborating in real-time, without needing to rely on any other tools or services.
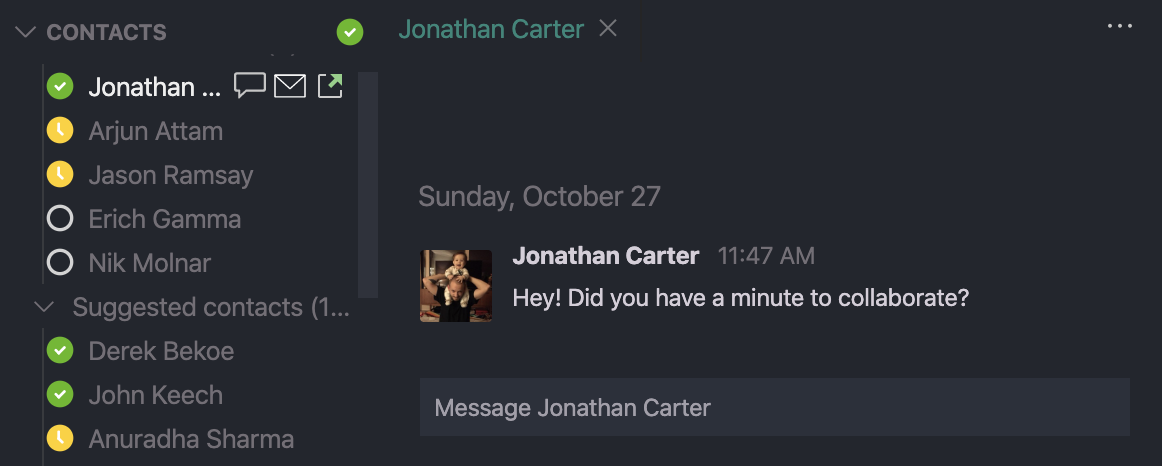
Once you've collaborated with someone, they'll be automatically added to your Recent contacts list in the Live Share Contacts view (details). This allows you to see their real-time status (e.g. Available, Away, Do not disturb), send them instant messages, and then invite them into Live Share sessions, directly from the IDE. Collaboration couldn't be any easier!

To learn more about what you can do with VS Live Share (e.g. co-debugging, sharing terminals and localhost servers), refer to the comprehensive how-to guide.
Included Extensions
The following extensions are included as part of this extension pack, and therefore, will be automatically installed along with it:
| Extension | Stats |
|--------------|---------|
| Live Share |
|
| Live Share Audio |
|
Recommended Extensions
The following extensions aren't included as part of this extension pack, but are recommended based on the additional capabilities they provide to VS Live Share collaboration sessions (e.g. time-tracking, shared test runner, real-time code prototyping):
| Extension | Stats |
|--------------|---------|
| Browser Preview |
|
| CodeStream |
|
| Code Time |
|
| Discord Presence |
|
| GitHub Pull Requests |
|
| GitLens |
|
| Live Server |
|
| Live Share Pomodoro |
|
| Live Share Spaces |
|
| Live Share Whiteboard |
|
| Peacock |
|
| Test Explorer |
|
| Quokka.js |
|