
Symbols
A file icon for VS Code

Contributing
If you'd like to contribute to this extension, please take a look at the issues or create a new one. If you'd like to create a new icon, please reference the Symbols - File Icon Figma file, you can make a copy or reference the styles used (tailwind). Please try to limit your colors to the ones used in existing icons before choosing a different color style.
When submitting a PR, please ensure you've tested the extension locally and ensure that your new icons appear correctly in the file tree view with your new file extension. Include a screenshot of your proposed icon in your PR.
Generating Icon Previews
Before submitting a PR, please run the preview generation script to update the icon previews:
npm run generate-previews
This script will update the preview markdown files with your new icons. Make sure to commit these changes along with your PR.
Configuration
You can configure which folders and files icons are displayed by using the following settings:
Folders
"symbols.folders.associations": {
"{folder name}": "{icon name}"
}
And here is an example using this setting:
"symbols.folders.associations": {
"entities": "folder-assets",
"infra": "folder-app",
"schemas": "folder-purple"
}
Files
"symbols.files.associations": {
"{file name}": "{icon name}"
}
And here is an example:
"symbols.files.associations": {
"app.module.ts": "nest",
"*.service.ts": "nest"
}
Note: For file names, you can use * to match all files with a specific file extension.
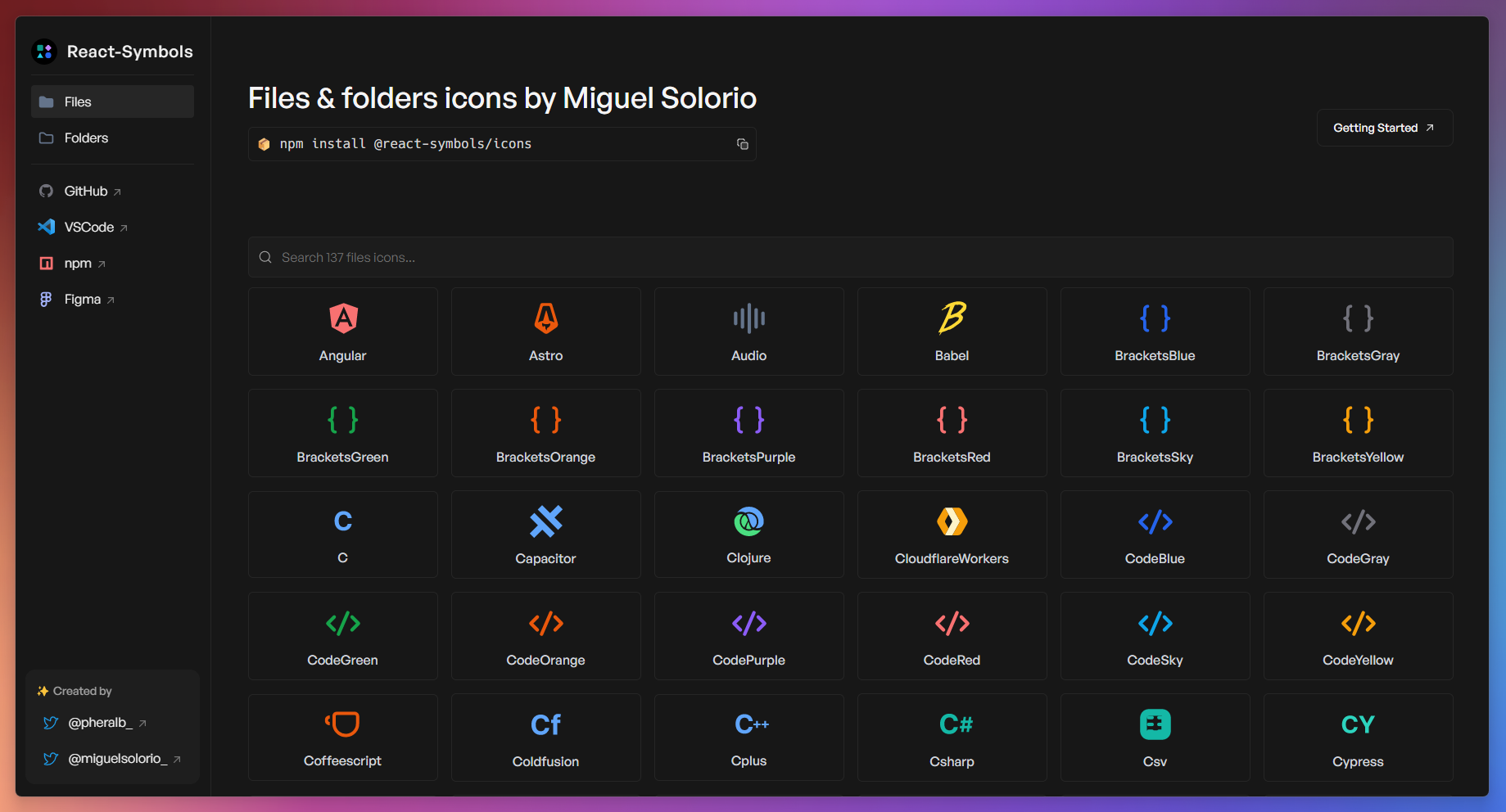
Icon Preview
You can preview the icons by reading the the preview.md file.
React Symbols
Pablo Hdez has graciously created React-Symbols (pheralb/react-symbols) to allow you to embed Symbol icons for your React projects.

Zed Editor
If you're using the Zed editor, You can take a look at its maintenance here. Symbols For Zed