fala-dev
ESLintIntegrates ESLint JavaScript into VS Code.
Microsoft
GitLens — Git superchargedSupercharge Git within VS Code — Visualize code authorship at a glance via Git blame annotations and CodeLens, seamlessly navigate and explore Git repositories, gain valuable insights via rich visualizations and powerful comparison commands, and so much more
GitKraken
Material Icon ThemeMaterial Design Icons for Visual Studio Code
Philipp Kief
Remote - SSHOpen any folder on a remote machine using SSH and take advantage of VS Code's full feature set.
Microsoft
Remote - SSH: Editing Configuration FilesEdit SSH configuration files
Microsoft
Remote ExplorerView remote machines for SSH and Tunnels.
Microsoft
Live ShareReal-time collaborative development from the comfort of your favorite tools.
Microsoft
Code Spell CheckerSpelling checker for source code
Street Side Software
Tailwind CSS IntelliSenseIntelligent Tailwind CSS tooling for VS Code
Tailwind Labs
DotENVSupport for dotenv file syntax
mikestead
TODO Highlighthighlight TODOs, FIXMEs, and any keywords, annotations...
Wayou Liu
SQLiteExplore and query SQLite databases.
alexcvzz
PrismaAdds syntax highlighting, formatting, auto-completion, jump-to-definition and linting for .prisma files.
Prisma
Live Share Extension PackCollection of extensions that enable real-time collaborative development with VS Live Share.
Microsoft
Shades of Purple🦄 A professional theme suite with hand-picked & bold shades of purple for your VS Code editor and terminal apps. One of the excellent, most downloaded, and top-rated VSCode Themes on the marketplace. Part of VSCode.pro course.
Ahmad Awais ⚡
Better TOMLBetter TOML Language support
bungcip
vscode-styled-componentsSyntax highlighting for styled-components
Styled Components
Polacode📸 Polaroid for your code
P & P
Fluent IconsFluent product icons for Visual Studio Code
Miguel Solorio
PostCSS Language SupportSyntax highlighting for modern and experimental CSS in VSCode
csstools
Console NinjaJavaScript console.log output and runtime errors right next to your code.
Wallaby.js
DenoA language server client for Deno.
denoland
CSS ModulesVisual Studio Code extension for CSS Modules
clinyong
MDXLanguage support for MDX
unified
Catppuccin for VSCode🦌 Soothing pastel theme for VSCode
Catppuccin
Regex PreviewerRegex matches previewer for JavaScript, TypeScript, PHP and Haxe in Visual Studio Code.
Christof Marti
Omni ThemeDark theme created by Rocketseat 🚀
Rocketseat
SymbolsA simple file icon theme for VS Code
Miguel Solorio
Min ThemeA minimal theme that comes in dark and light.
Miguel Solorio
Brazilian Portuguese - Code Spell CheckerBrazilian Portuguese dictionary extension for VS Code.
Street Side Software
Fix VSCode ChecksumsA VSCode extension to adjust checksums after changes to core files
Jürg Lehni
CSS-in-JSCSS-in-JS autocomplete and conversion
paulmolluzzo
Rosé PineAll natural pine, faux fur and a bit of soho vibes for the classy minimalist
Rosé Pine
GraphQL: Inline Operation ExecutionExecute graphql operations from your code (revived!)
GraphQL Foundation
FreeMarkerSyntax highlight for FreeMarker
Daniel Cortes
JavaScript Debugger Companion ExtensionCompanion extension to js-debug that provides capability for remote debugging
Microsoft
JavaScript DebuggerAn extension for debugging Node.js programs and Chrome.
Microsoft
Launchbase ThemeLaunchbase theme for vscode
Mayk Brito
iTerm2 Theme Sync
tusaeff
Table Visualizer for JavaScript ProfilesText visualizer for profiles taken from the JavaScript debugger
Microsoft
reTypewriterReply the steps of your changes at ease.
Anthony Fu
Polacode — Polaroid for your code 📸

Why?
You have spent countless hours finding the perfect JavaScript grammar, matching it with a sleek-looking VS Code theme, trying out all the best programming fonts.
You take three days porting over your theme before starting to use VS Code.
You shell out $200 for italic cursive html attributes.
The code has to look right.
Tips
- Resize the snippet / container by dragging the lowerright corner
- Use
polacode.target,polacode.shadow,polacode.transparentBackgroundandpolacode.backgroundColorto control image appearance
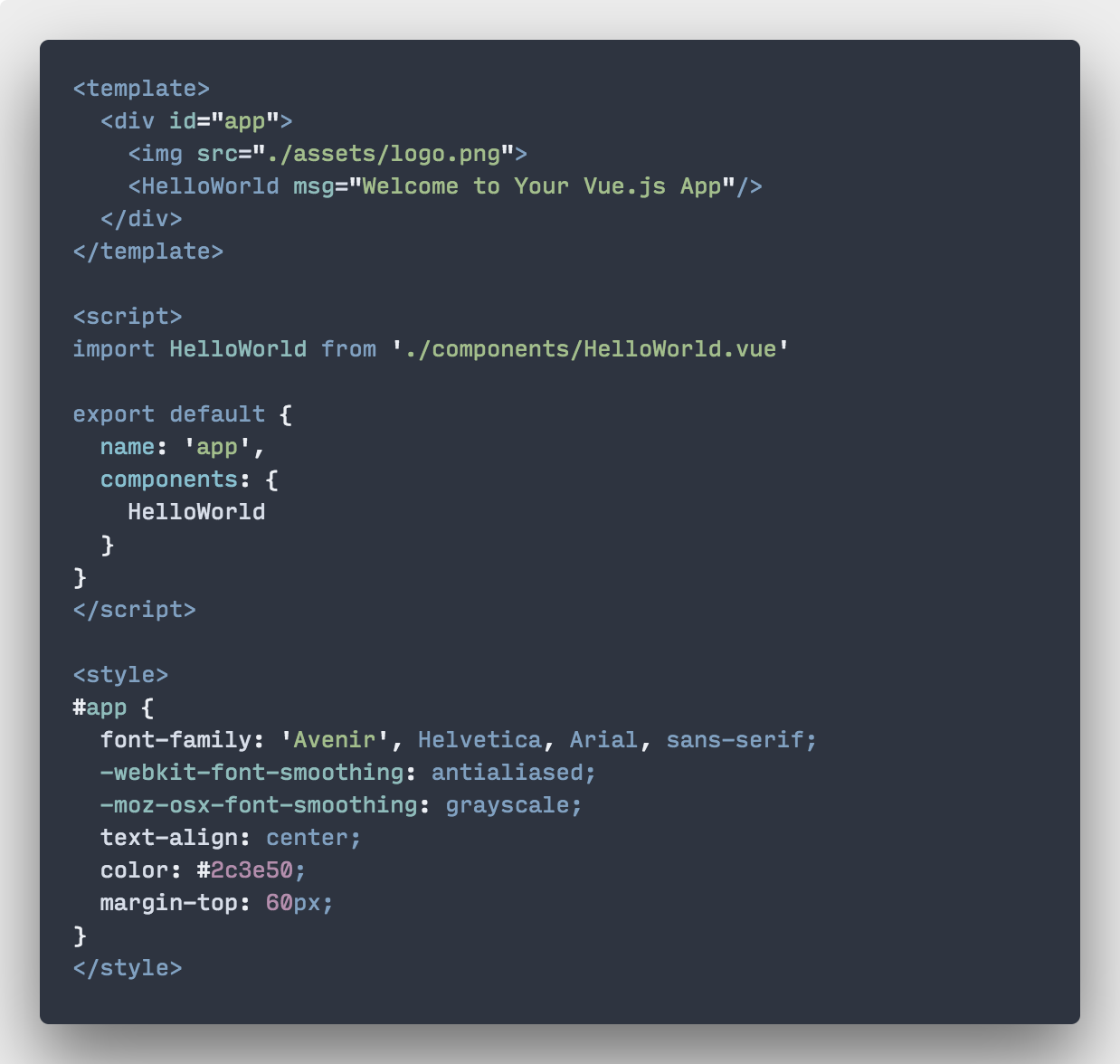
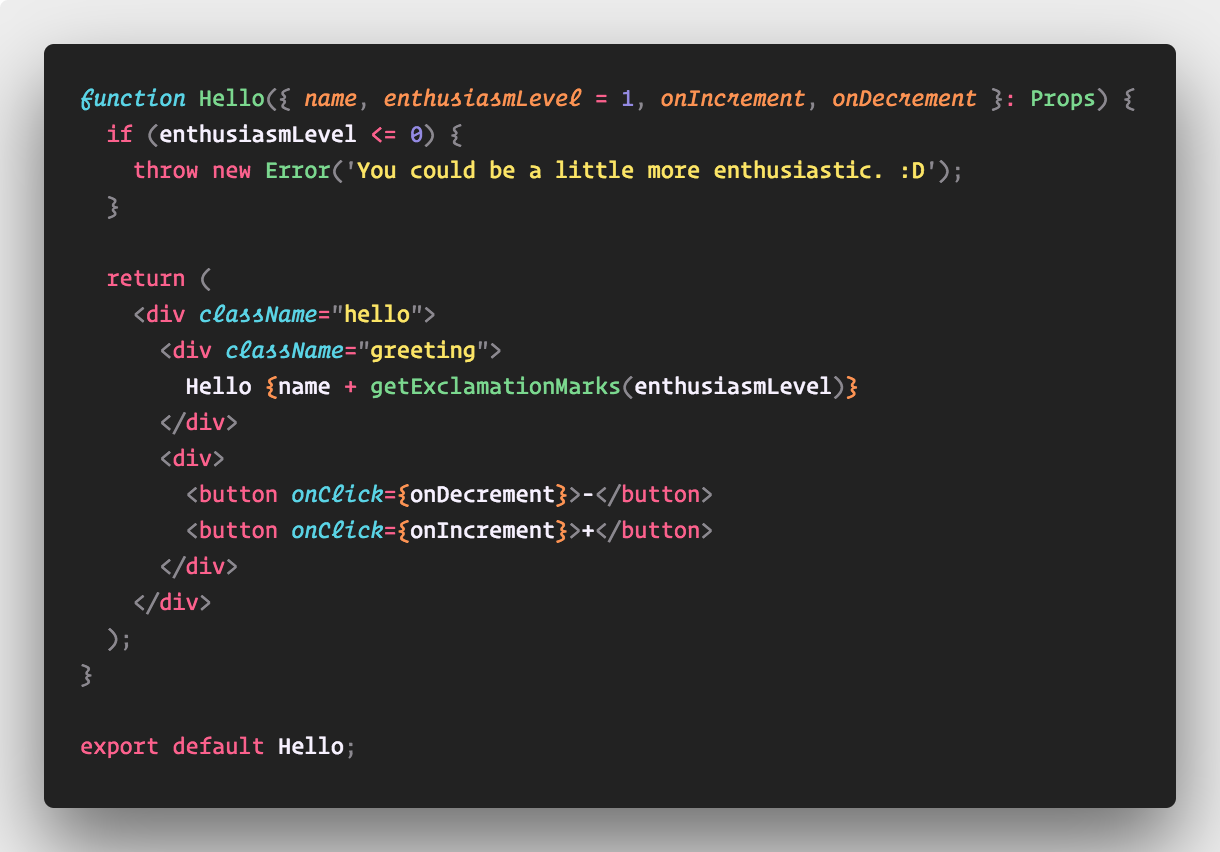
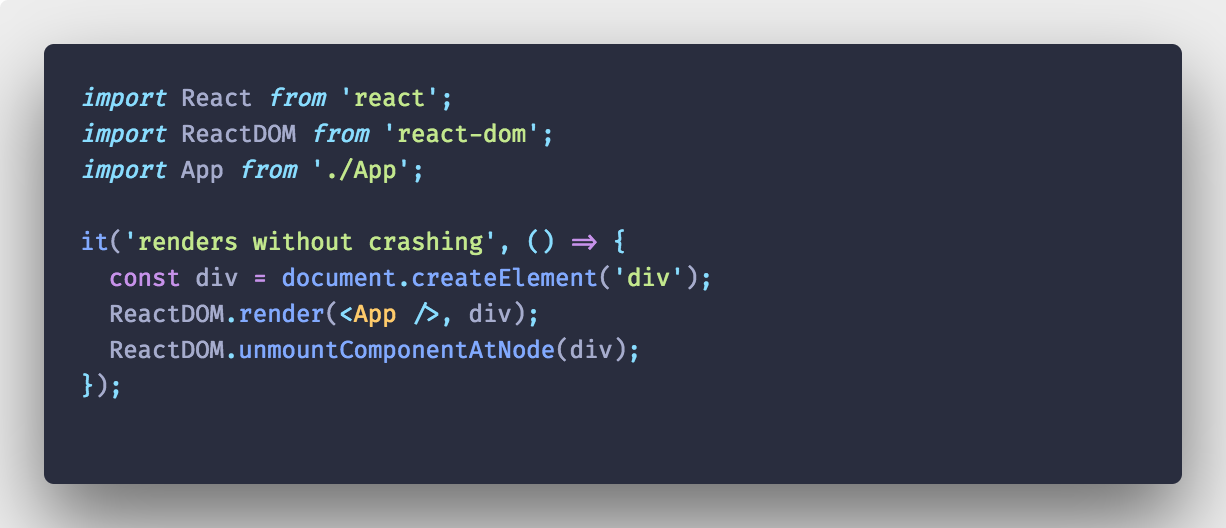
Demo


Material Theme Palenight + Fira Code

Credit
Thanks to @tsayen for making dom-to-image, which Polacode is using for generating the images.
Thanks to Dawn Labs for making Carbon that inspired Polacode.
Many color are taken from the elegant Nord theme by @arcticicestudio.
Download button animation is made with Vivus.
Contribution
Contribution is not very welcome. Please open an issue first so I can stop you from complicating the UX.
License
MIT