fala-dev
ESLintIntegrates ESLint JavaScript into VS Code.
Microsoft
GitLens — Git superchargedSupercharge Git within VS Code — Visualize code authorship at a glance via Git blame annotations and CodeLens, seamlessly navigate and explore Git repositories, gain valuable insights via rich visualizations and powerful comparison commands, and so much more
GitKraken
Material Icon ThemeMaterial Design Icons for Visual Studio Code
Philipp Kief
Remote - SSHOpen any folder on a remote machine using SSH and take advantage of VS Code's full feature set.
Microsoft
Remote - SSH: Editing Configuration FilesEdit SSH configuration files
Microsoft
Remote ExplorerView remote machines for SSH and Tunnels.
Microsoft
Live ShareReal-time collaborative development from the comfort of your favorite tools.
Microsoft
Code Spell CheckerSpelling checker for source code
Street Side Software
Tailwind CSS IntelliSenseIntelligent Tailwind CSS tooling for VS Code
Tailwind Labs
DotENVSupport for dotenv file syntax
mikestead
TODO Highlighthighlight TODOs, FIXMEs, and any keywords, annotations...
Wayou Liu
SQLiteExplore and query SQLite databases.
alexcvzz
PrismaAdds syntax highlighting, formatting, auto-completion, jump-to-definition and linting for .prisma files.
Prisma
Live Share Extension PackCollection of extensions that enable real-time collaborative development with VS Live Share.
Microsoft
Shades of Purple🦄 A professional theme suite with hand-picked & bold shades of purple for your VS Code editor and terminal apps. One of the excellent, most downloaded, and top-rated VSCode Themes on the marketplace. Part of VSCode.pro course.
Ahmad Awais ⚡
Better TOMLBetter TOML Language support
bungcip
vscode-styled-componentsSyntax highlighting for styled-components
Styled Components
Polacode📸 Polaroid for your code
P & P
Fluent IconsFluent product icons for Visual Studio Code
Miguel Solorio
PostCSS Language SupportSyntax highlighting for modern and experimental CSS in VSCode
csstools
Console NinjaJavaScript console.log output and runtime errors right next to your code.
Wallaby.js
DenoA language server client for Deno.
denoland
CSS ModulesVisual Studio Code extension for CSS Modules
clinyong
MDXLanguage support for MDX
unified
Catppuccin for VSCode🦌 Soothing pastel theme for VSCode
Catppuccin
Regex PreviewerRegex matches previewer for JavaScript, TypeScript, PHP and Haxe in Visual Studio Code.
Christof Marti
Omni ThemeDark theme created by Rocketseat 🚀
Rocketseat
SymbolsA simple file icon theme for VS Code
Miguel Solorio
Min ThemeA minimal theme that comes in dark and light.
Miguel Solorio
Brazilian Portuguese - Code Spell CheckerBrazilian Portuguese dictionary extension for VS Code.
Street Side Software
Fix VSCode ChecksumsA VSCode extension to adjust checksums after changes to core files
Jürg Lehni
CSS-in-JSCSS-in-JS autocomplete and conversion
paulmolluzzo
Rosé PineAll natural pine, faux fur and a bit of soho vibes for the classy minimalist
Rosé Pine
GraphQL: Inline Operation ExecutionExecute graphql operations from your code (revived!)
GraphQL Foundation
FreeMarkerSyntax highlight for FreeMarker
Daniel Cortes
JavaScript Debugger Companion ExtensionCompanion extension to js-debug that provides capability for remote debugging
Microsoft
JavaScript DebuggerAn extension for debugging Node.js programs and Chrome.
Microsoft
Launchbase ThemeLaunchbase theme for vscode
Mayk Brito
iTerm2 Theme Sync
tusaeff
Table Visualizer for JavaScript ProfilesText visualizer for profiles taken from the JavaScript debugger
Microsoft
reTypewriterReply the steps of your changes at ease.
Anthony Fu
PostCSS Language Support
v1.0.9
csstools
|1,616,556
|Syntax highlighting for modern and experimental CSS in VSCode
PostCSS Language Support 
PostCSS Language Support adds support for modern and experimental CSS within Visual Studio Code.

This extension is applied to .css, .pcss and .postcss files. It also applies to the following contexts:
- HTML
<style>elements. - Markdown
cssandpcsscode blocks. - Marko
styleblocks when paired with the Marko Syntax Highlighting extension.
Installation
- Open the command palette and select Extensions: Install Extensions
- Search for PostCSS Language Support
- Click Install
Adding Support for Emmet
- Open the command palette and select Preferences: Open Settings (JSON)
- Add the following configuration:
{
"emmet.includeLanguages": {
"postcss": "css"
}
}
Differences from CSS Language Support
PostCSS Language Support is derived from the native CSS Language Support built into Visual Studio Code, which is itself derived from the native CSS Language Support for Atom. This extension includes the following changes:
Modern CSS Features
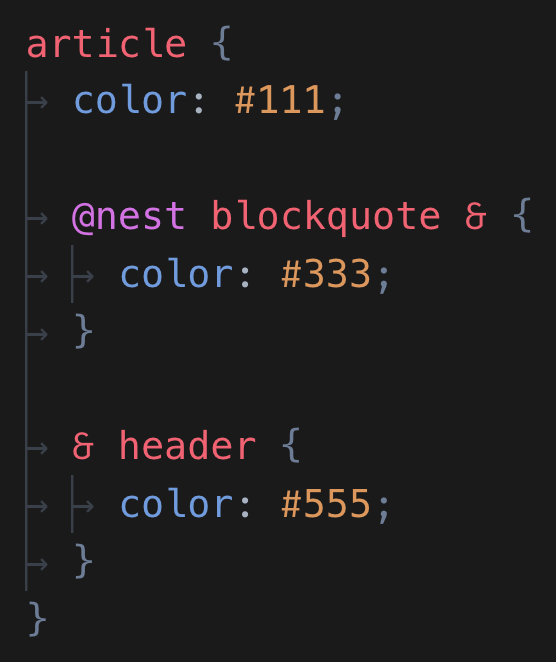
- Support is added for nesting rules, including the nesting selector (
&), the nesting at-rule (@nest), and@mediaand@supportsat-rules. - Support is added for the
:blankpseudo-class, as well as the:is()and:wherefunctional pseudo-classes. - Support is added for
prefers-color-schemeandprefers-reduced-motionwithin media queries. - Support is added for the
place-selfproperty. - Support is added for the
env()function, as well as thehwb(),lab(), andlch()color functions. - Support is added for the
emoji,fangsong, andsystem-uifont families. - Support is added for the
border-block,border-inline,margin-block,margin-inline,padding-block, andpadding-inlinelogical properties. - Support is added for
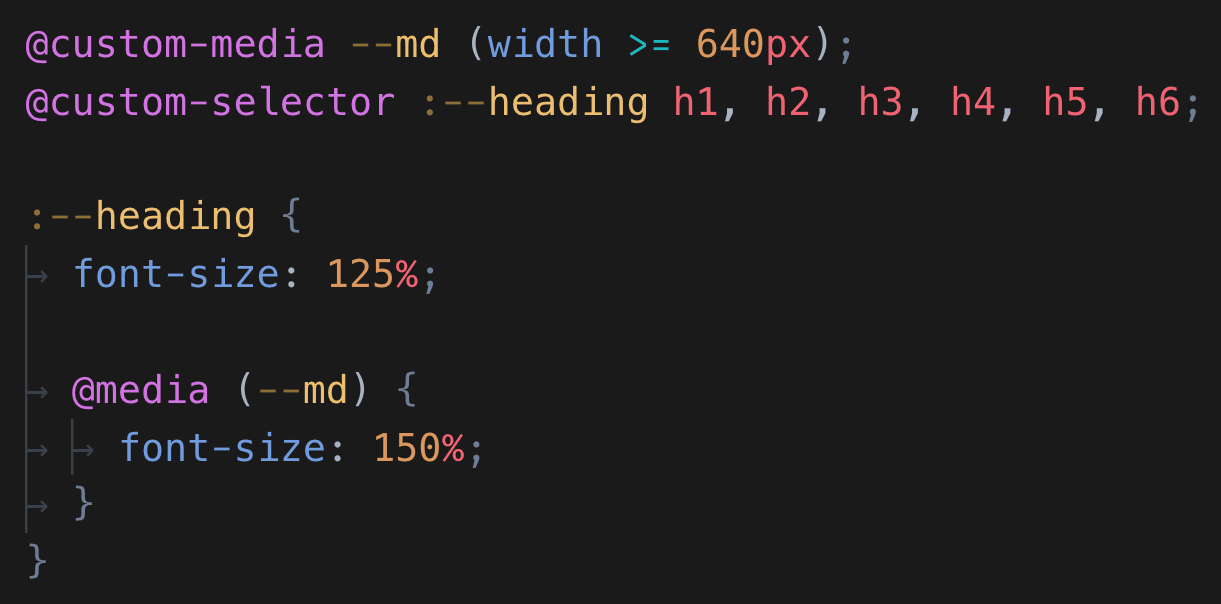
@custom-mediaand@custom-selectorat-rules.


Syntactical Looseness
- Support is added for nesting
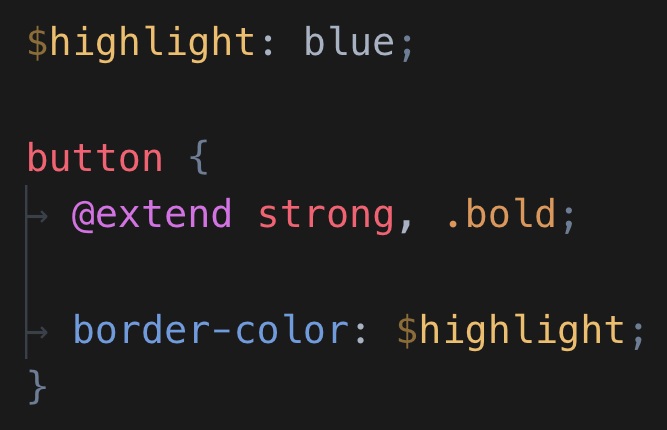
@extendand@extendsat-rules. - Support is added for functional selectors (
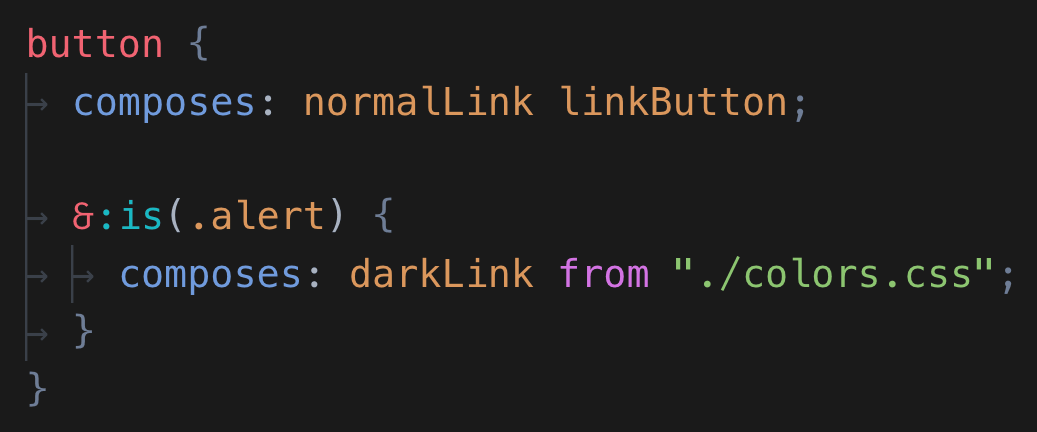
%placeholder). - Support is added for the CSS Modules
:globalrule, as well as thecomposesdeclaration, and also@valuedeclarations. - Support is added for sass
$variables. - Support is added for single-line comments (
//). - Support is added for
@custom-envat-rules. - Support is added for unknown nesting at-rules, as well as unknown
@custom-prefixed at-rules.